I’m excited to announce the release today of several products:
- ASP.NET MVC 3
- NuGet
- IIS Express 7.5
- SQL Server Compact Edition 4
- Web Deploy and Web Farm Framework 2.0
- Orchard 1.0
- WebMatrix 1.0
The above products are all free. They build upon the .NET 4 and VS 2010 release, and add a ton of additional value to ASP.NET (both Web Forms and MVC) and the Microsoft Web Server stack.
ASP.NET MVC 3
Today we are shipping the final release of ASP.NET MVC 3. You can download and install ASP.NET MVC 3 here. The ASP.NET MVC 3 source code (released under an OSI-compliant open source license) can also optionally be downloaded here.
ASP.NET MVC 3 is a significant update that brings with it a bunch of great features. Some of the improvements include:
Razor
ASP.NET MVC 3 ships with a new view-engine option called “Razor” (in addition to continuing to support/enhance the existing .aspx view engine). Razor minimizes the number of characters and keystrokes required when writing a view template, and enables a fast, fluid coding workflow.
Unlike most template syntaxes, with Razor you do not need to interrupt your coding to explicitly denote the start and end of server blocks within your HTML. The Razor parser is smart enough to infer this from your code. This enables a compact and expressive syntax which is clean, fast and fun to type.
You can learn more about Razor from some of the blog posts I’ve done about it over the last 6 months
- Introducing Razor
- New @model keyword in Razor
- Layouts with Razor
- Server-Side Comments with Razor
- Razor’s @: and <text> syntax
- Implicit and Explicit code nuggets with Razor
- Layouts and Sections with Razor
Today’s release supports full code intellisense support for Razor (both VB and C#) with Visual Studio 2010 and the free Visual Web Developer 2010 Express.
JavaScript Improvements
ASP.NET MVC 3 enables richer JavaScript scenarios and takes advantage of emerging HTML5 capabilities.
The AJAX and Validation helpers in ASP.NET MVC 3 now use an Unobtrusive JavaScript based approach. Unobtrusive JavaScript avoids injecting inline JavaScript into HTML, and enables cleaner separation of behavior using the new HTML 5 “data-“ attribute convention (which conveniently works on older browsers as well – including IE6). This keeps your HTML tight and clean, and makes it easier to optionally swap out or customize JS libraries.
ASP.NET MVC 3 now includes built-in support for posting JSON-based parameters from client-side JavaScript to action methods on the server. This makes it easier to exchange data across the client and server, and build rich JavaScript front-ends. We think this capability will be particularly useful going forward with scenarios involving client templates and data binding (including the jQuery plugins the ASP.NET team recently contributed to the jQuery project).
Previous releases of ASP.NET MVC included the core jQuery library. ASP.NET MVC 3 also now ships the jQuery Validate plugin (which our validation helpers use for client-side validation scenarios). We are also now shipping and including jQuery UI by default as well (which provides a rich set of client-side JavaScript UI widgets for you to use within projects).
Improved Validation
ASP.NET MVC 3 includes a bunch of validation enhancements that make it even easier to work with data.
Client-side validation is now enabled by default with ASP.NET MVC 3 (using an onbtrusive javascript implementation). Today’s release also includes built-in support for Remote Validation - which enables you to annotate a model class with a validation attribute that causes ASP.NET MVC to perform a remote validation call to a server method when validating input on the client.
The validation features introduced within .NET 4’s System.ComponentModel.DataAnnotations namespace are now supported by ASP.NET MVC 3. This includes support for the new IValidatableObject interface – which enables you to perform model-level validation, and allows you to provide validation error messages specific to the state of the overall model, or between two properties within the model.
ASP.NET MVC 3 also supports the improvements made to the ValidationAttribute class in .NET 4. ValidationAttribute now supports a new IsValid overload that provides more information about the current validation context, such as what object is being validated. This enables richer scenarios where you can validate the current value based on another property of the model. We’ve shipped a built-in [Compare] validation attribute with ASP.NET MVC 3 that uses this support and makes it easy out of the box to compare and validate two property values.
You can use any data access API or technology with ASP.NET MVC. This past year, though, we’ve worked closely with the .NET data team to ensure that the new EF Code First library works really well for ASP.NET MVC applications. These two posts of mine cover the latest EF Code First preview and demonstrates how to use it with ASP.NET MVC 3 to enable easy editing of data (with end to end client+server validation support). The final release of EF Code First will ship in the next few weeks.
Today we are also publishing the first preview of a new MvcScaffolding project. It enables you to easily scaffold ASP.NET MVC 3 Controllers and Views, and works great with EF Code-First (and is pluggable to support other data providers). You can learn more about it – and install it via NuGet today - from Steve Sanderson’s MvcScaffolding blog post.
Output Caching
Previous releases of ASP.NET MVC supported output caching content at a URL or action-method level.
With ASP.NET MVC V3 we are also enabling support for partial page output caching – which allows you to easily output cache regions or fragments of a response as opposed to the entire thing. This ends up being super useful in a lot of scenarios, and enables you to dramatically reduce the work your application does on the server.
The new partial page output caching support in ASP.NET MVC 3 enables you to easily re-use cached sub-regions/fragments of a page across multiple URLs on a site. It supports the ability to cache the content either on the web-server, or optionally cache it within a distributed cache server like Windows Server AppFabric or memcached.
I’ll post some tutorials on my blog that show how to take advantage of ASP.NET MVC 3’s new output caching support for partial page scenarios in the future.
Better Dependency Injection
ASP.NET MVC 3 provides better support for applying Dependency Injection (DI) and integrating with Dependency Injection/IOC containers.
With ASP.NET MVC 3 you no longer need to author custom ControllerFactory classes in order to enable DI with Controllers. You can instead just register a Dependency Injection framework with ASP.NET MVC 3 and it will resolve dependencies not only for Controllers, but also for Views, Action Filters, Model Binders, Value Providers, Validation Providers, and Model Metadata Providers that you use within your application.
This makes it much easier to cleanly integrate dependency injection within your projects.
Other Goodies
ASP.NET MVC 3 includes dozens of other nice improvements that help to both reduce the amount of code you write, and make the code you do write cleaner. Here are just a few examples:
- Improved New Project dialog that makes it easy to start new ASP.NET MVC 3 projects from templates.
- Improved Add->View Scaffolding support that enables the generation of even cleaner view templates.
- New ViewBag property that uses .NET 4’s dynamic support to make it easy to pass late-bound data from Controllers to Views.
- Global Filters support that allows specifying cross-cutting filter attributes (like [HandleError]) across all Controllers within an app.
- New [AllowHtml] attribute that allows for more granular request validation when binding form posted data to models.
- Sessionless controller support that allows fine grained control over whether SessionState is enabled on a Controller.
- New ActionResult types like HttpNotFoundResult and RedirectPermanent for common HTTP scenarios.
- New Html.Raw() helper to indicate that output should not be HTML encoded.
- New Crypto helpers for salting and hashing passwords.
- And much, much more…
Learn More about ASP.NET MVC 3
We will be posting lots of tutorials and samples on the http://asp.net/mvc site in the weeks ahead. Below are two good ASP.NET MVC 3 tutorials available on the site today:
We’ll post additional ASP.NET MVC 3 tutorials and videos on the http://asp.net/mvc site in the future. Visit it regularly to find new tutorials as they are published.
How to Upgrade Existing Projects
ASP.NET MVC 3 is compatible with ASP.NET MVC 2 – which means it should be easy to update existing MVC projects to ASP.NET MVC 3.
The new features in ASP.NET MVC 3 build on top of the foundational work we’ve already done with the MVC 1 and MVC 2 releases – which means that the skills, knowledge, libraries, and books you’ve acquired are all directly applicable with the MVC 3 release. MVC 3 adds new features and capabilities – it doesn’t obsolete existing ones.
You can upgrade existing ASP.NET MVC 2 projects by following the manual upgrade steps in the release notes. Alternatively, you can use this automated ASP.NET MVC 3 upgrade tool to easily update your existing projects.
Localized Builds
Today’s ASP.NET MVC 3 release is available in English. We will be releasing localized versions of ASP.NET MVC 3 (in 9 languages) in a few days. I’ll blog pointers to the localized downloads once they are available.
NuGet
Today we are also shipping NuGet – a free, open source, package manager that makes it easy for you to find, install, and use open source libraries in your projects. It works with all .NET project types (including ASP.NET Web Forms, ASP.NET MVC, WPF, WinForms, Silverlight, and Class Libraries). You can download and install it here.
NuGet enables developers who maintain open source projects (for example, .NET projects like Moq, NHibernate, Ninject, StructureMap, NUnit, Windsor, Raven, Elmah, etc) to package up their libraries and register them with an online gallery/catalog that is searchable. The client-side NuGet tools – which include full Visual Studio integration – make it trivial for any .NET developer who wants to use one of these libraries to easily find and install it within the project they are working on.
NuGet handles dependency management between libraries (for example: library1 depends on library2). It also makes it easy to update (and optionally remove) libraries from your projects later. It supports updating web.config files (if a package needs configuration settings). It also allows packages to add PowerShell scripts to a project (for example: scaffold commands). Importantly, NuGet is transparent and clean – and does not install anything at the system level. Instead it is focused on making it easy to manage libraries you use with your projects.
Our goal with NuGet is to make it as simple as possible to integrate open source libraries within .NET projects.
NuGet Gallery
This week we also launched a beta version of the http://nuget.org web-site – which allows anyone to easily search and browse an online gallery of open source packages available via NuGet. The site also now allows developers to optionally submit new packages that they wish to share with others. You can learn more about how to create and share a package here.
There are hundreds of open-source .NET projects already within the NuGet Gallery today. We hope to have thousands there in the future.
IIS Express 7.5
Today we are also shipping IIS Express 7.5. IIS Express is a free version of IIS 7.5 that is optimized for developer scenarios. It works for both ASP.NET Web Forms and ASP.NET MVC project types.
We think IIS Express combines the ease of use of the ASP.NET Web Server (aka Cassini) currently built-into Visual Studio today with the full power of IIS. Specifically:
- It’s lightweight and easy to install (less than 5Mb download and a quick install)
- It does not require an administrator account to run/debug applications from Visual Studio
- It enables a full web-server feature set – including SSL, URL Rewrite, and other IIS 7.x modules
- It supports and enables the same extensibility model and web.config file settings that IIS 7.x support
- It can be installed side-by-side with the full IIS web server as well as the ASP.NET Development Server (they do not conflict at all)
- It works on Windows XP and higher operating systems – giving you a full IIS 7.x developer feature-set on all Windows OS platforms
IIS Express (like the ASP.NET Development Server) can be quickly launched to run a site from a directory on disk. It does not require any registration/configuration steps. This makes it really easy to launch and run for development scenarios. You can also optionally redistribute IIS Express with your own applications if you want a lightweight web-server. The standard IIS Express EULA now includes redistributable rights.
Visual Studio 2010 SP1 adds support for IIS Express. Read my VS 2010 SP1 and IIS Express blog post to learn more about what it enables.
SQL Server Compact Edition 4
Today we are also shipping SQL Server Compact Edition 4 (aka SQL CE 4). SQL CE is a free, embedded, database engine that enables easy database storage.
No Database Installation Required
SQL CE does not require you to run a setup or install a database server in order to use it. You can simply copy the SQL CE binaries into the \bin directory of your ASP.NET application, and then your web application can use it as a database engine. No setup or extra security permissions are required for it to run. You do not need to have an administrator account on the machine. Just copy your web application onto any server and it will work. This is true even of medium-trust applications running in a web hosting environment.
SQL CE runs in-memory within your ASP.NET application and will start-up when you first access a SQL CE database, and will automatically shutdown when your application is unloaded. SQL CE databases are stored as files that live within the \App_Data folder of your ASP.NET Applications.
Works with Existing Data APIs
SQL CE 4 works with existing .NET-based data APIs, and supports a SQL Server compatible query syntax. This means you can use existing data APIs like ADO.NET, as well as use higher-level ORMs like Entity Framework and NHibernate with SQL CE. This enables you to use the same data programming skills and data APIs you know today.
Supports Development, Testing and Production Scenarios
SQL CE can be used for development scenarios, testing scenarios, and light production usage scenarios. With the SQL CE 4 release we’ve done the engineering work to ensure that SQL CE won’t crash or deadlock when used in a multi-threaded server scenario (like ASP.NET). This is a big change from previous releases of SQL CE – which were designed for client-only scenarios and which explicitly blocked running in web-server environments. Starting with SQL CE 4 you can use it in a web-server as well.
There are no license restrictions with SQL CE. It is also totally free.
Tooling Support with VS 2010 SP1
Visual Studio 2010 SP1 adds support for SQL CE 4 and ASP.NET Projects. Read my VS 2010 SP1 and SQL CE 4 blog post to learn more about what it enables.
Web Deploy and Web Farm Framework 2.0
Today we are also releasing Microsoft Web Deploy V2 and Microsoft Web Farm Framework V2. These services provide a flexible and powerful way to deploy ASP.NET applications onto either a single server, or across a web farm of machines.
You can learn more about these capabilities from my previous blog posts on them:
Visit the http://iis.net website to learn more and install them. Both are free.
Orchard 1.0
Today we are also releasing Orchard v1.0.
Orchard is a free, open source, community based project. It provides Content Management System (CMS) and Blogging System support out of the box, and makes it possible to easily create and manage web-sites without having to write code (site owners can customize a site through the browser-based editing tools built-into Orchard). Read these tutorials to learn more about how you can setup and manage your own Orchard site.
Orchard itself is built as an ASP.NET MVC 3 application using Razor view templates (and by default uses SQL CE 4 for data storage). Developers wishing to extend an Orchard site with custom functionality can open and edit it as a Visual Studio project – and add new ASP.NET MVC Controllers/Views to it.
WebMatrix 1.0
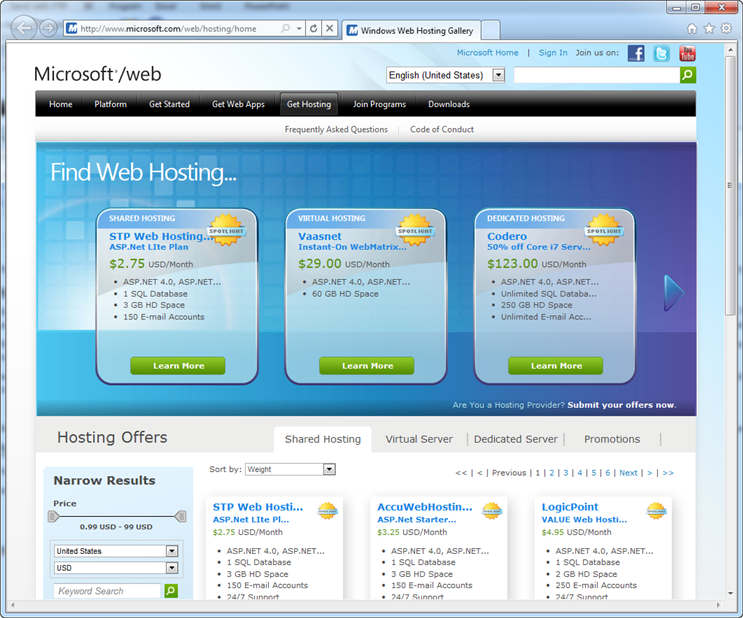
WebMatrix is a new, free, web development tool from Microsoft that provides a suite of technologies that make it easier to enable website development. It enables a developer to start a new site by browsing and downloading an app template from an online gallery of web applications (which includes popular apps like Umbraco, DotNetNuke, Orchard, WordPress, Drupal and Joomla). Alternatively it also enables developers to create and code web sites from scratch.
WebMatrix is task focused and helps guide developers as they work on sites. WebMatrix includes IIS Express, SQL CE 4, and ASP.NET - providing an integrated web-server, database and programming framework combination. It also includes built-in web publishing support which makes it easy to find and deploy sites to web hosting providers.
You can learn more about WebMatrix from my Introducing WebMatrix blog post this summer. Visit http://microsoft.com/web to download and install it today.
Summary
I’m really excited about today’s releases – they provide a bunch of additional value that makes web development with ASP.NET, Visual Studio and the Microsoft Web Server a lot better.
A lot of folks worked hard to share this with you today. On behalf of my whole team – we hope you enjoy them!
Scott
P.S. In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu







 Look at all those little NuGets!
Look at all those little NuGets!